10 Things I Hate About WordPress (And How to Fix Them)

I love WordPress, but I don’t love everything about it.
I think it’s the best way to build a website for most people, but like any piece of software, it’s not perfect. There are a few things that really chap my hide, and I’d like to air my grievances here.
To be clear, this post is not about complaining, it’s about providing solutions to some common problems. One cool thing about WordPress is that if you don’t like something, you can always contribute your idea for a fix because it’s open source.
Some of these fixes are specific to the way I like to use WordPress, so they might not be a good idea for the core software. So without further adieu [french accent], here we go!
Read More






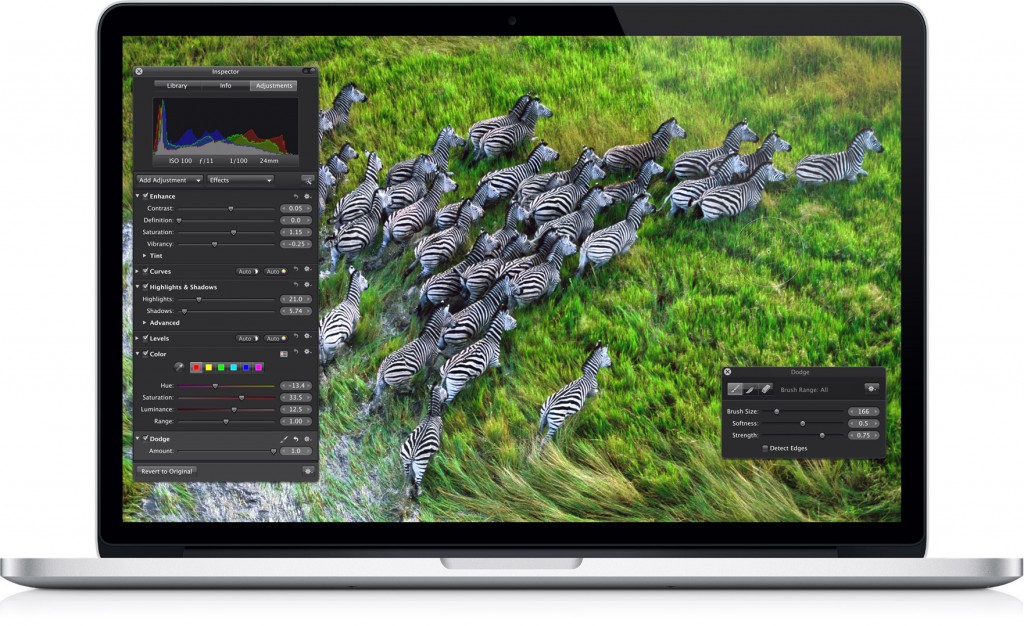
 I just got a Retina Macbook Pro, and only a few days in it’s clear that this display is the future.
I just got a Retina Macbook Pro, and only a few days in it’s clear that this display is the future.